Wenn eine Website ein Content-Delivery-Netzwerk (CDN) oder einfach eine externe Ressource verwendet, stößt das Jetpack-Plugin auf ein besonderes Problem. Das Plugin scheint im Moment nicht in der Lage zu sein, dies zu erkennen und die Metadaten des offenen Graphen zu “zwingen”, sein CDN zu verwenden, selbst wenn die Funktionalität deaktiviert ist. Jede Art von Gimmick, der durch die Plugin-Unterstützung angezeigt wird, ist völlig nutzlos, aber trotzdem gibt es einen Weg, das WordPress-CDN zu “zensieren”, den ich weiter unten erläutern werde.
Wenn Sie versuchen, in einem sozialen Netzwerk wie Facebook einen Link zu Ihrem Artikel freizugeben und das Bild nicht angezeigt wird oder Sie einen schwarzen Kasten sehen, können Sie versuchen zu verstehen, ob die Ziele innerhalb des Codes der Seite korrekt sind. Dies kann mit der Tastenkombination STRG + U oder einfach durch Anzeige des RAW-Modus des Facebook-Debuggers erfolgen. Wenn Ihnen eine solche Situation erscheint, werden Sie wissen, dass Sie auf das Problem stoßen, für das ich Ihnen die Lösung später im Artikel geben werde.

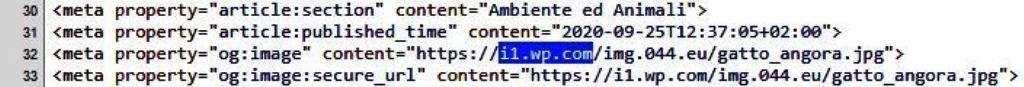
Wie Sie sehen können, erzwingt das Jetpack-Plugin, derzeit auch mit deaktiviertem Photon, die CDN-Adresse von wordpress.com. Dies ist ein Problem, da das CDN nicht in der Lage ist, bestimmte Remote-Ressourcen mit einigen externen Ressourcen zu verwalten. Wenn Sie versuchen, direkt von Ihrem Browser auf die Bildadresse zuzugreifen, erhalten Sie die folgende Antwort.

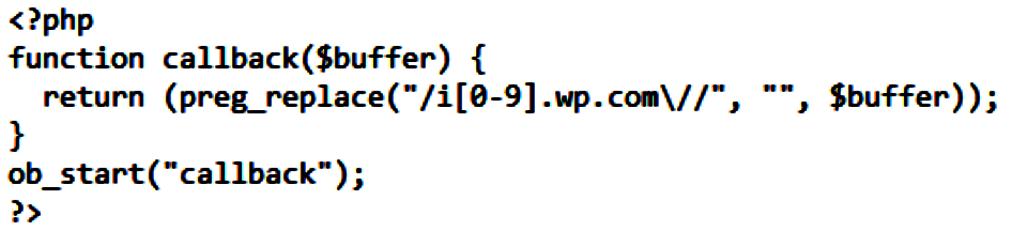
Das ist genau die gleiche Antwort, die das soziale Netzwerk erhält, wenn es nach dem Bild sucht, das aufgenommen werden soll. Die Lösung ist eigentlich sehr einfach, verwenden Sie einfach den folgenden Code, um sicherzustellen, dass beim Rendern der Seite der Text, der die CDN-Adresse enthält, durch nichts ersetzt wird.
Bevor Sie etwas tun, machen Sie von allem ein schönes Backup. Der Code sollte nicht gefährlich sein, aber ich übernehme keine Verantwortung. Denken Sie daran, dass Sie, bevor Sie fortfahren, unbedingt wissen müssen, wie man den Code liest, dass Sie mit WordPress vertraut sind und dass Sie wissen, was Sie tun.

Ich schlage vor, diesen Code in die Funktion eines Kind-Themas zu setzen oder ein spezielles Plugin zu verwenden, um Code in die Funktion einzufügen. In der Tat, wenn wir diesen Code direkt in die Funktion unseres Themas einfügen, werden wir die Änderungen sicherlich verlieren, wenn letzterer aktualisiert wird. Nachdem Sie die Datei gespeichert, den Cache gelöscht und den Quellcode der Seite überprüft haben, sehen Sie Folgendes.

Schließlich werden wir die korrekte Adresse unseres Bildes haben, und Sie werden feststellen, dass die Freigabe des Links auf Facebook, jetzt wird das Bild perfekt sichtbar sein. Nun werde ich erklären, wie dieser sehr einfache Code funktioniert. Ich habe die Funktion ob_start() verwendet, um den gesamten gerenderten Text der Artikelseite zu scannen, dann habe ich durch einen regulären Ausdruck dafür gesorgt, dass die Zeichenfolge, die das CDN von wordpress.com angibt, durch nichts ersetzt wird.
Der reguläre Ausdruck wurde verwendet, weil die CDN-Unterdomäne (i01) durch eine beliebige Zahl ersetzt werden kann, da es sich um ein verteiltes CDN handelt und daher auch eine andere Adresse haben kann. Da es sich um einen “Zensur”-Ersatz handelt, wird die Zeichenfolge, wenn Sie sie in einen Artikel schreiben müssen, nicht gerendert, während die Seite angezeigt wird.
Aus diesem Grund ist dies eine sehr gute (wenn auch nicht sehr effiziente) Möglichkeit, bestimmte Wörter innerhalb von Artikeln zu zensieren. Hoffentlich wird dieser Fehler bald behoben und dieser Code wird überflüssig, aber in der Zwischenzeit funktioniert es nur bei mir, die Alternative ist, das Jetpack-Plugin zu deinstallieren.


