Kiedy witryna korzysta z sieci dostarczania treści (CDN) lub po prostu z zasobów zewnętrznych, wtyczka jetpack napotyka na konkretny problem. Wydaje się, że wtyczka nie jest w stanie tego wykryć w tym momencie i „wymusić” na otwartych metadanych wykresów, aby używały swojego CDN-u, nawet jeśli funkcja ta jest wyłączona. Jakikolwiek gimmick wskazywany przez obsługę pluginów jest całkowicie bezużyteczny, ale i tak istnieje sposób na „cenzurowanie” wordpressowego CDNu, który wyjaśnię poniżej.
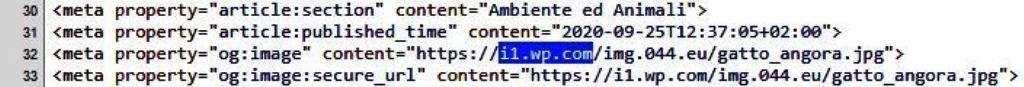
Jeśli podczas próby podzielenia się na portalu społecznościowym, takim jak facebook, linkiem do Twojego artykułu, a obrazek nie pojawia się lub widzisz czarną skrzynkę, możesz spróbować zrozumieć, czy cele w kodzie strony są prawidłowe. Można to zrobić za pomocą kombinacji klawiszy CTRL + U lub po prostu wyświetlając tryb RAW w debugerze facebook. Jeśli taka sytuacja się wam wyda, będziecie wiedzieć, że macie problem, dla którego dam wam rozwiązanie w dalszej części artykułu.

Jak widać, siła wtyczki jetpack, obecnie również z wyłączonym fotonem, adres CDN wordpress.com. Jest to problem, ponieważ CDN nie jest w stanie zarządzać pewnymi zdalnymi zasobami przy pomocy pewnych zasobów zewnętrznych. W rzeczywistości, jeśli spróbujesz uzyskać dostęp do adresu obrazu bezpośrednio z przeglądarki, otrzymasz następującą odpowiedź.

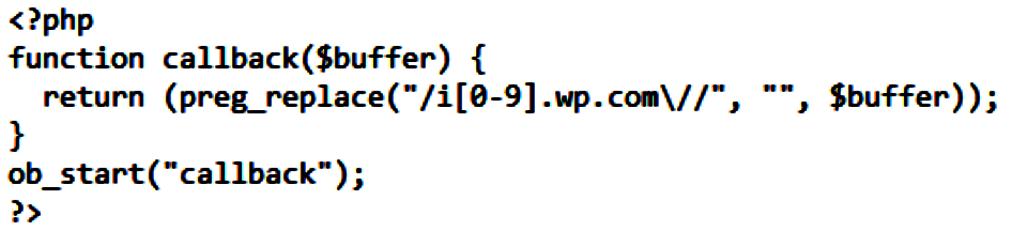
Jest to dokładnie taka sama reakcja, jaką portal społecznościowy otrzymuje podczas wyszukiwania obrazu, który ma zawierać. Rozwiązanie jest właściwie bardzo proste, wystarczy użyć następującego kodu, aby upewnić się, że podczas renderowania strony tekst zawierający adres CDN zostanie zastąpiony przez nic.
Zanim cokolwiek zrobisz, zrób miłą kopię zapasową wszystkiego. Kod nie powinien być niebezpieczny, ale nie biorę na siebie żadnej odpowiedzialności. Pamiętaj, że zanim zaczniesz działać, musisz wiedzieć, jak czytać kod, że znasz WordPress i że wiesz, co robisz.

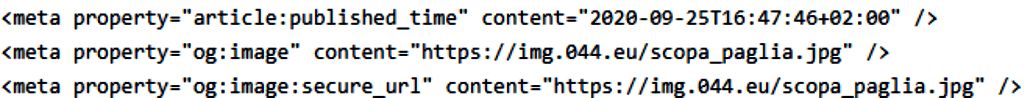
Proponuję umieścić ten kod w funkcji motywu dziecięcego lub użyć specjalnego pluginu do umieszczenia kodu w funkcji. W rzeczywistości, jeśli wstawimy ten kod bezpośrednio do funkcji naszego tematu, na pewno kiedy ten ostatni się zaktualizuje, stracimy zmiany. Po zapisaniu pliku, po wyczyszczeniu pamięci podręcznej, przeglądając kod źródłowy strony, zobaczysz co następuje.

Na koniec, będziemy mieli prawidłowy adres naszego zdjęcia i zauważycie, że udostępnienie linku na Facebooku, teraz zdjęcie będzie doskonale widoczne. Teraz wyjaśnię, jak działa ten bardzo prosty kod. Użyłem funkcji ob_start(), aby zeskanować cały wyrenderowany tekst strony artykułu, następnie poprzez wyrażenie regularne zaaranżowałem łańcuch oznaczający słowo wordpress.com CDN, który ma być zastąpiony przez nic.
Wyrażenie regularne zostało użyte, ponieważ subdomena CDN (i01) może być zastąpiona dowolnym numerem, ponieważ jest to rozproszony CDN i dlatego może mieć również inny adres. Jako substytut „cenzury”, jeśli musisz napisać łańcuch w artykule, nie będzie on renderowany podczas wyświetlania strony.
Z tego powodu jest to bardzo dobry (choć niezbyt skuteczny) sposób cenzurowania pewnych słów w artykułach. Miejmy nadzieję, że ten błąd zostanie wkrótce naprawiony i ten kod stanie się zbędny, ale w międzyczasie działa tylko dla mnie, alternatywą jest odinstalowanie wtyczki jetpack.


